Atom编辑器
为什么选择Atom
在代码编辑器、文本编辑器领域,有着不少的「神器」级的产品,如历史悠久的 VIM、Emacs 以及如今当红的 SublimeText。另外还有 VS Code、EditPlus、NotePad++、UltraEdit 等一大堆流行的利器,可谓百家争鸣。但是,今天我主要推荐的是atom编辑器,因为他不但界面美观,而且插件丰富,十分方便前端人员的开发。

作为一个现代的代码编辑器,Atom 有着各种流行编辑器都有的特性,功能上非常丰富,支持各种编程语言的代码高亮(HTML / CSS / Javascript / PHP / Python / C / C++ / Objective C / Java / JSON / Perl / CoffeeScript / Go / Sass / YAML / Markdown 等等)、 与大多数其他编辑器相比,Atom的语言支持已经算是覆盖非常全面了。另外,它的代码补全功能(也叫Snippets) 也非常好用,你只需输入几个字符即可展开成各种常用代码,可以极大提高编程效率。
因为atom的插件比较多,而且皮肤也多种多样。因此我截取了我平时开发用的比较好的插件,将其打包在了压缩包内供大家使用。后面也会简单的为大家介绍几款插件的使用方法。
如何使用Atom
大家可以下载atom,是我在外网找的x86版本,下载完毕后安装即可。
安装完成后,也下载的插件包,并将其至于C:\Users\zifh-***\.atom\packages目录下,然后打开atom,你就可以开始使用了。
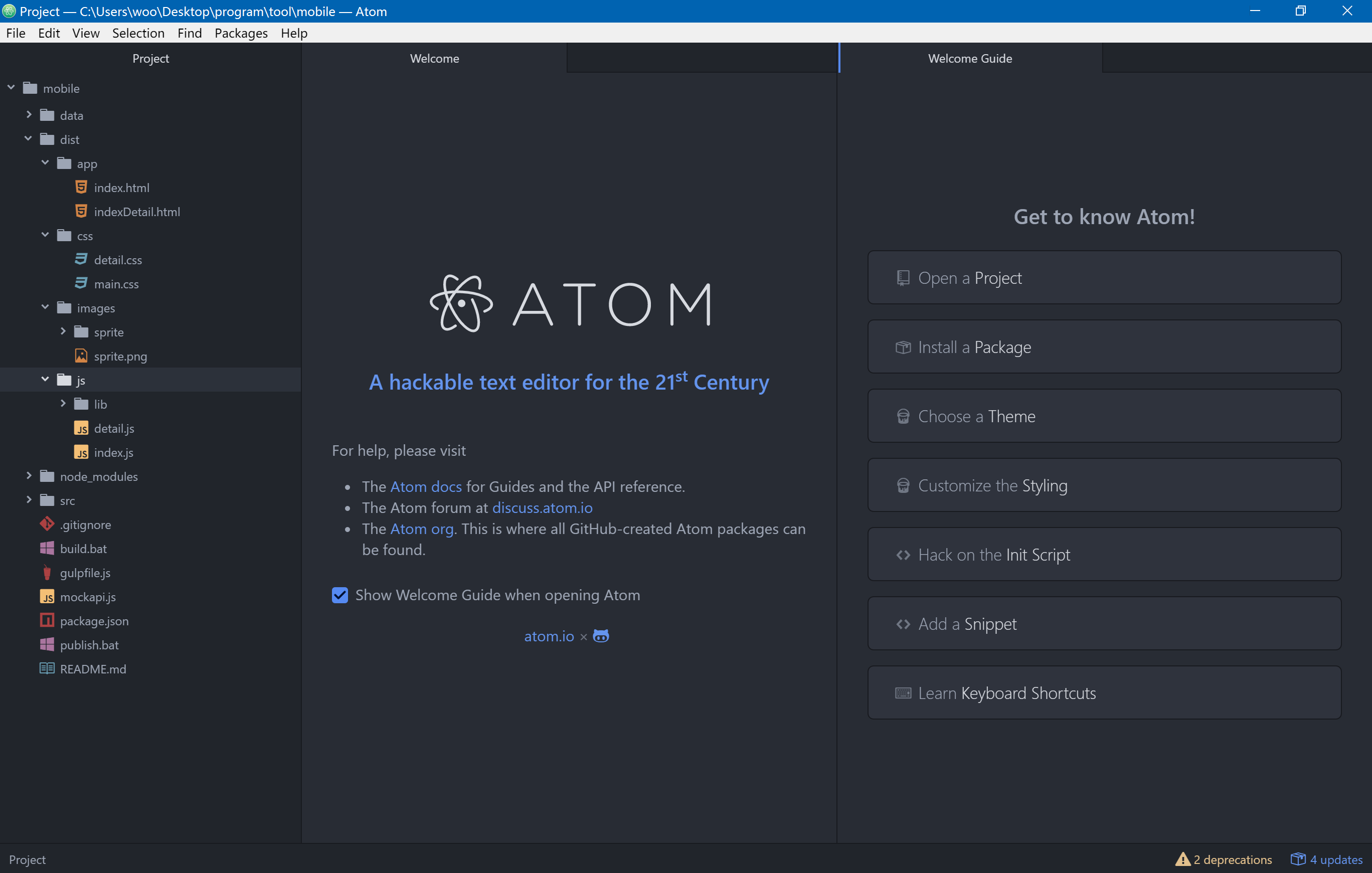
 上图是atom打开一个项目后的界面
上图是atom打开一个项目后的界面
我们可以看到,atom的界面非常美观,里面不同类型的文件他会显示不同的图标(这边我已经预先下载了皮肤插件),同时它还支持代码高亮,语法补全,emmet快速语法,jshint语法校验等功能,以上的这些,你只要安装了上述插件之后,就可以使用。
Atom快捷键介绍
文件切换
ctrl-shift-s 保存所有打开的文件
ctrl-shift-o 打开目录
ctrl-0 焦点移到目录树:目录树下,使用a,m,delete来增加,修改和删除。
ctrl-t 或ctrl-p查找文件
ctrl-b 在打开的文件之间切换
ctrl-\ 显示或隐藏目录树
导航
ctrl-p 前一行
ctrl-n 后一行
ctrl-f 前一个字符
ctrl-b 后一个字符
alt-B, alt-left 移动到单词开始
alt-F, alt-right 移动到单词末尾
ctrl-right, ctrl-E 移动到一行结束
ctrl-left, ctrl-A 移动到一行开始
ctrl-up 移动到文件开始
ctrl-down 移动到文件结束
ctrl-g 移动到指定行 row:column 处
ctrl-r 在方法之间跳转
选取
ctrl-shift-P 选取至上一行
ctrl-shift-N 选取至下一样
ctrl-shift-B 选取至前一个字符
ctrl-shift-F 选取至后一个字符
alt-shift-B, alt-shift-left 选取至字符开始
alt-shift-F, alt-shift-right 选取至字符结束
ctrl-shift-E, ctrl-shift-right 选取至本行结束
ctrl-shift-A, ctrl-shift-left 选取至本行开始
ctrl-shift-up 选取至文件开始
ctrl-shift-down 选取至文件结尾
ctrl-A 全选
ctrl-L 选取一行,继续按回选取下一行
ctrl-shift-W 选取当前单词
基本操作
ctrl-T 使光标前后字符交换
ctrl-J 将下一行与当前行合并
ctrl-up, ctrl-down 使当前行向上或者向下移动
ctrl-shift-D 复制当前行到下一行
ctrl-K, ctrl-U 使当前字符大写
ctrl-L 使当前字符小写
删除和剪切
ctrl-shift-K 删除当前行
ctrl-K 剪切到当前行结束
alt-backspace 或 alt-H 删除到当前单词开始
alt-delete 或 alt-D 删除到当前单词结束
多光标和多处选取
ctrl-click 增加新光标
ctrl-shift-L 将多行选取改为多行光标
ctrl-shift-up, ctrl-shift-down 增加上(下)一行光标
ctrl-D 选取文档中和当前单词相同的下一处
ctrl-G 选取文档中所有和当前光标单词相同的位置
括号跳转
ctrl-m 相应括号之间,html tag之间等跳转
编码方式
ctrl-shift-U 调出切换编码选项
查找和替换
ctrl-F 在buffer中查找
ctrl-shift-f 在整个工程中查找
折叠
alt-ctrl-[折叠
alt-ctrl-] 展开
alt-ctrl-shift-{ 折叠全部
alt-ctrl-shift-} 展开全部
ctrl-k cmd-N 指定折叠层级 N为层级数
文件语法高亮
ctrl-shift-L选择文本类型
注意,部分快捷键可能不用的机型不同,请自行查看settings下的快捷键设置。
Atom插件介绍
接下来我会依次介绍一些插件,方便大家开发时候使用
Atom Beautify
代码的格式化插件,使用方式是选中代码后,按ctrl-alt-b,进行代码的格式化。
Emmet
快速编辑html语言工具,可以使用诸如div*3的语法结构,然后按tab键,就可以快速写出3个div,一些基本的用法如下:
html文档初始化
输入“!”或“html:5”,然后按Tab键,会自动生成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
轻松添加类、id、文本和属性
连续输入类和id,比如p.bar#foo,会自动生成:
<p class="bar" id="foo"></p>
嵌套
只需要1行代码就可以实现标签的嵌套。
- >:子元素符号,表示嵌套的元素
- +:同级标签符号
- ^:可以使该符号前的标签提升一行
例如,连续输入h1+h2,按tab,就会自动生成:
<h1></h1> <h2></h2>定义多个元素
要定义多个元素,可以使用符号。比如,ul>li3可以生成如下代码:<ul> <li></li> <li></li> <li></li> </ul>
定义多个带属性的元素
如果输入 ul>li.item$*3,将会生成如下代码:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>
其余的一些用法,大家可以自行查阅网上的资料
Minify
用于快速压缩css和js文件。
ctrl+shift+m,将现在的文件压缩后,生成新的.mincss或js文件- ···alt+shift+m```,在现在的文件上覆盖,直接转换为压缩的css或Js文件
Open in Browser
在当前的html文件上点击右键,选择Open in Browser,就可以用浏览器快速的打开当前文件进行预览。
还有一些比如路径的自动补全,Js或css的自动补全等功能也已经在插件内,使用时大家就会发现。