语义化
没有 CSS 的 HTML 是一个语义系统而不是 UI 系统。
通常情况下,每个标签都是有语义的,所谓语义就是你的衣服分为外套, 裤子,裙子,内裤等,各自有对应的功能和含义。所以你总不能把内裤套在脖子上吧。-- 一丝
此外语义化的 HTML 结构,有助于机器(搜索引擎)理解,另一方面多人协作时,能迅速了解开发者意图。
一个优美的html文档,在没有css时,其结构应该看起来非常清晰。
语义化标签基础
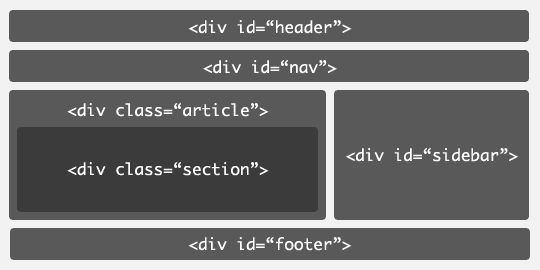
以一个典型的页面布局为例来说明语义化标签。
 上图未采用语义化标签,缺点为:
上图未采用语义化标签,缺点为:
1.不利于SEO搜索引擎对页面内容的抓取
2.文档结构定义不明确
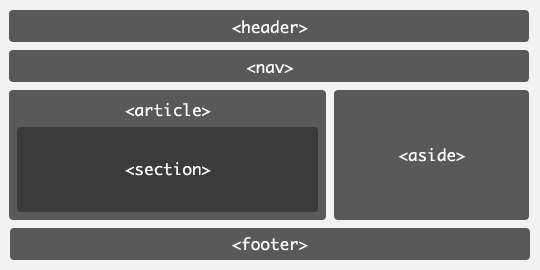
采用语义化标签之后:

常见的语义化标签
| 标签 | 说明 |
|---|---|
<main> |
定义主要内容 |
<header> |
页眉,可能包含标题元素,也可以包含其他元素,像logo、分节头部、搜索表单等 |
<nav> |
定义主体模块或者导航链接的集合 |
<article> |
是一个特殊的section标签,它比section具有更明确的语义,它代表一个独立的、完整的相关内容块,可独立于页面其它内容使用。例如一篇完整的论坛帖子,一篇博客文章,一个用户评论等等。一般来说,article会有标题部分(通常包含在header内),有时也会包含footer。article可以嵌套,内层的article对外层的article标签有隶属关系。例如,一篇博客的文章,可以用article显示,然后一些评论可以以article的形式嵌入其中。 |
<aside> |
与一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者嵌入内容。 |
<section> |
表示文档中的一个区域(或节),比如,内容中的一个专题组,一般来说会有包含一个标题(heading)。 |
<figure> |
元素代表一段独立的内容.用于对元素进行组合。多用于图片与图片描述组合。 |
<footer> |
定义了整个页面或其中一部分的页脚(并且通常包含原创作者,版权信息,联系方式和站点地图,文档相关的链接等信息) |
<hgroup> |
标签用于对网页或区段(section)的标题进行组合。使用新的HTML5元素hgroup,可以为header元素添加更多的信息。(头部主标题/副标题) |
< title> |
简短、描述性、唯一(提升搜索引擎排名)。 |
<hn> |
h1~h6分级标题,用于创建页面信息的层级关系。 |
<em> |
标记内容着重点(大量用于提升段落文本语义)。 |
<cite> |
指明引用或者参考,如图书的标题,歌曲、电影、等的名称,演唱会、音乐会、规范、报纸、或法律文件等。 |
<abbr> |
解释缩写词。使用title属性可提供全称,只在第一次出现时使用就ok。 |
<dfn> |
定义术语元素,与定义必须紧挨着,可以在描述列表dl元素中使用。 |
<address> |
作者、相关人士或组织的联系信息(电子邮件地址、指向联系信息页的链接)。如果提供整个页面的作者联系信息,一般放在页面级footer里。不能包含文档或者文档等其他内容。 |
<del> |
移除的内容。 |
<ins> |
添加的内容。 |
<code> |
标记代码。包含示例代码或者文件名 |
<pre> |
预格式化文本。保留文本固有的换行和空格。 |