屏幕的各类基本知识
摘自知乎“你是不是对设备的屏幕一无所知”
DPI 和 PPI 是什么?
DPI 是英文 Dots(点) Per Inch 的缩写,在最早的时候,这个单位是用来描述打印机的性能的,意思就是这台打印机最多能用多少个墨点来打印一寸的内容。目前市面上常见的家用黑白打印机普遍都去到了 600 600 dpi 而家用彩色照片打印机则能去到 5760 1440 dpi。DPI 越高,每英寸内的墨点就越多,你打印出来的东西就会越清晰锐利。
PPI 是英文 Pixels Per Inch 的缩写,意味每寸能容纳多少颗像素,用于描述屏幕的像素密度。我们上面提到的印刷物以无数多的墨点来构成图像,而屏幕同样也是以一定数量的发光点来构成图像。见过街上那些走红字的 LED 显示屏么?上面的那一颗颗的 LED 灯就是这块屏幕的发光点,我们使用的 MacBook 的 Retina 显示屏的原理也跟这些看起来十分粗糙的走红字显示屏是一样的,只不过 Retina 显示屏的发光点密度非常高,人眼已经看不出来颗粒感而已。对于屏幕来说 PPI 是用于描述每英寸发光点数量的,它表明了一块屏幕发光点密度的高低,这些发光点我们更常称之为像素,一块屏幕宽高有几寸是在生产的时候就被定好的,而宽高各能容纳下多少颗像素,也是在生产的时候就被定好的,所以我们所说的 PPI 可以说是一个物理单位。
分辨率、像素和屏幕尺寸
PPI 说的是像素密度,而分辨率说的是块屏幕的像素尺寸,譬如说 1334*750 就是 iPhone(6~7)的分辨率,说 iPhone(6~7)的分辨率是 326 是错误的表述,326 是它的像素密度,单位是 PPI。
询问别人一粒像素有多大是一个非常鸡贼的问题(小心面试遇到这样的题),虽然我们说像素是构成屏幕的发光的点,是物理的,但是像素在脱离了屏幕尺寸之后是没有大小可言的,你可以将 1920px x 1080px 颗像素放到一台 40 寸的小米电视机里面,也可以将同样多的像素全部塞到一台 5.5 寸的 iPhone7 Plus 手机里面去,那么对于 40 寸的电视而言,每个像素颗粒当然会大于 5.5 寸的手机的像素。所以光看屏幕像素尺寸对于设计师来说是不具备多少实际意义的,通过分辨率计算得出的像素密度(PPI)才是我们设计师要关心的问题,我们通过屏幕分辨率和屏幕尺寸就能计算出屏幕的像素密度的。
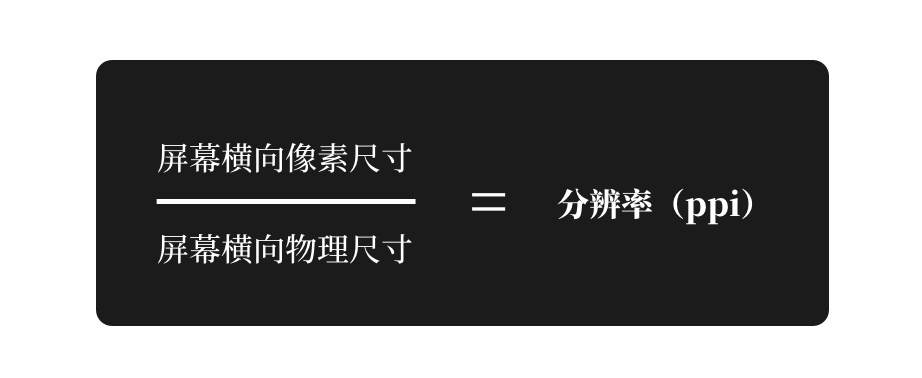
再次使用 iPhone(6~7)作为例子。我们知道该屏幕的横向物理尺寸为 2.3 英寸 ,且横向具有 750 颗像素,根据下面的公式,我们能够算出 iPhone(6~7)的屏幕是 326 PPI,意为每寸存在 326 颗像素。

不同的分辨率对设计会有什么影响
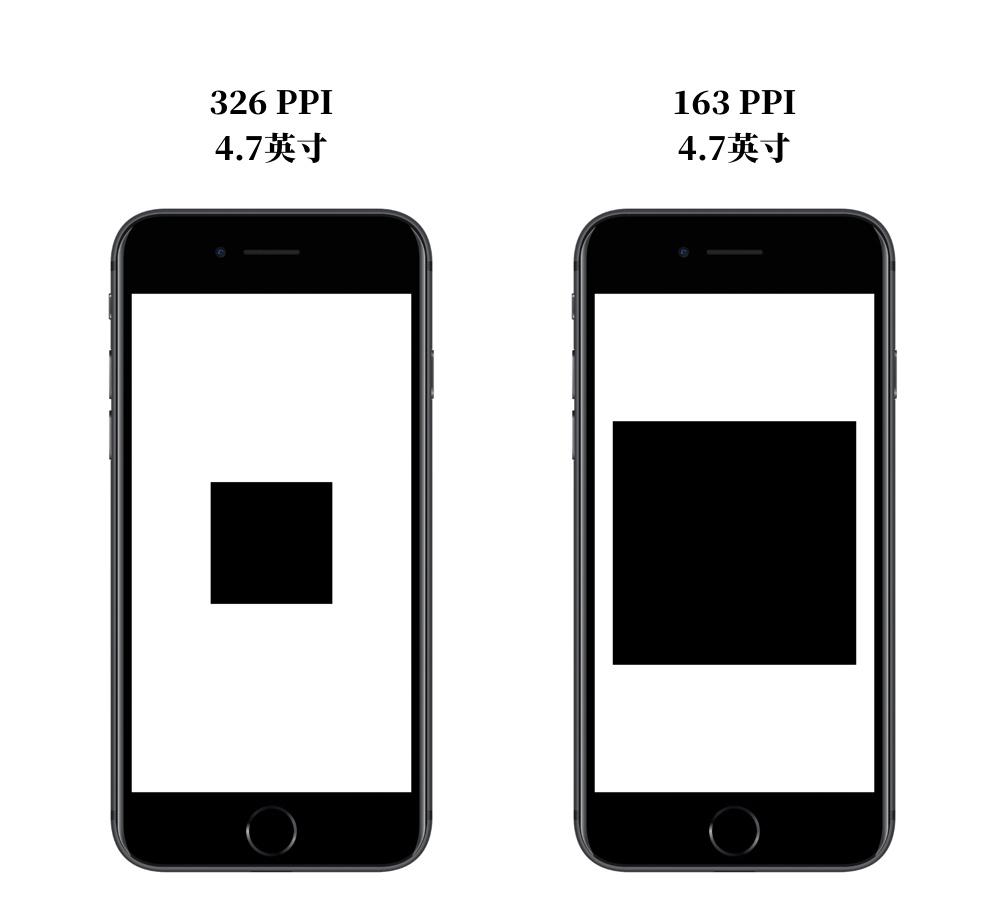
一块 326 × 326px 的正方形色块在一台 iPhone 7 上面展现出来的物理尺寸将会会是 1×1 英寸。这是因为该屏幕每英寸能容纳 326 颗像素,所以 326px 凑在一起刚好就是 1 英寸。假设我们能将 iPhone 7 手机屏幕 PPI 调低 50% 变为 163,那么这个色块的物理尺寸就会变成 2×2 英寸,同样多的像素,看起来却大了一倍。咦!这是为啥?
因为我们的色块是 326×326px 大小的,而这台 163PPI 的假 iPhone 7 每英寸上面只有 163 颗像素,为了要展示 326*326px 的色块,它就要多用 1 英寸的屏幕,所以这个色块在屏幕上面看起来就“长大了”一倍。

因此,这里我们做下小结
- 像素本身没有尺寸,你可以将1920px * 1080px 颗像素放到一台 40 寸的小米电视机里面,也可以将同样多的像素全部塞到一台 5.5 寸的 iPhone7 Plus 手机里面去。
- 只有跟屏幕尺寸一起的时候,谈论像素才有意义,因为我们能够算出该屏幕的 PPI。
- DPI 跟 PPI 虽然概念相近,但是我奉劝你还是不要拿着他们俩混用,虽然可能好多人告诉你这样没啥关系。
- 在设计过程中,我们并不见得真的要去计算各种东西的实际尺寸,但是对于原理的把握能让你心里有个低,或许就是我们常说的“意识”。别以为每个人的屏幕上显示的都会跟你屏幕上显示的是一样的。
什么是 dp、pt、sp?
DP 或者说 DiP 是 Device independent Pixel 的缩写,而 PT 是 Point 的缩写,DP 用于安卓系统开发,而 PT 用于 iOS 系统开发。但从根本来讲它们都是一个意思。
上节文章我们仔细地对屏幕最基础的几个属性——分辨率、PPI、和物理尺寸,似乎我们只要知道了这几个东西那我们的设计就怎么样也不会错。但是聪明的童鞋可能发现了一些不对,我们不可能对每一块屏幕都进行了解,然后专门针对这块屏幕再进行一次设计吧?世界上那么多屏幕,那一个界面我要画多少个稿啊!!
没错,假如真是这样的话,那么面对不同的屏幕,不仅要从新设计,连程序都可能要重新写一回,这显然是不可能的事情。不过这个问题不仅我们想到了,那些计算机、智能手机的生产商也想到了,为了让广大程序员和设计师朋友能够更加容易地解决适配问题,让更多的开发者来来为他们开发软件,他们使用了一种很聪明的方法,同时这也是为什么我们又多了 DP、PT、SP 等那么多“杂七杂八”的单位的原因。
解析这几个单位的必要,可能要从开发的角度来讲会比较清晰一点。
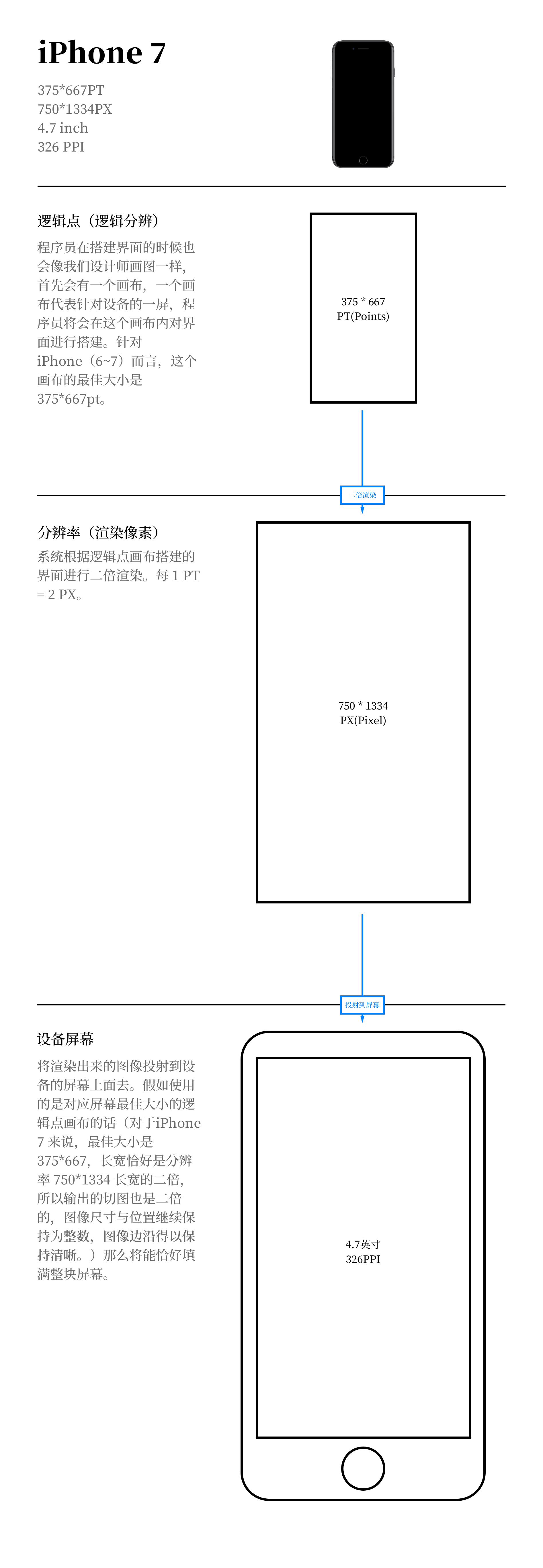
程序员在搭建界面的时候也会像我们设计师画图一样,首先会有一个画布,一个画布代表针对设备的一屏,程序员将会在这个画布内对界面进行搭建。针对 iPhone(6~7)而言,这个画布的最佳大小是375×667pt。
等等,不是说 iPhone(6~7)的分辨率是 750×1334px 吗?这个奇怪东西又是什么?这是 iPhone(6~7)的逻辑点分辨率(或称虚拟点分辨率),这个就是人们为了解决屏幕尺寸繁多而设计出来的一套机制。iOS 系统就是根据这个 375_667pt 的画布进行一个二倍放大渲染来填满 750*1334px 的屏幕的。这也是为什么那么多设计师推荐使用一倍图进行设计的原因,这样是最接近开发环境的,开发不需要换算就能直接照着你的设计稿设置各个元素的尺寸和位置。
比如说,你在 Sketch 里面使用一倍稿(375_667px 的画布)画了一颗 44×44 px 的按钮,对于开发来说,这颗按钮在画布上并不是 44px 大小,而是 44 pt。的确,我们在输出按钮这张图的时候会输出成 88px(@2),或132px(@3)但是我们输出的只是一张 .png 的图片,是这颗按钮的“表皮”而已。而对于开发来说,这颗按钮是一个控件,是界面的一个零部件,这个控件的大小就不能定义成几多几多 px 了,px 是死的, pt 是活的,面对iPhone 7,44pt 将会被渲染成 88px 大小的一枚按钮,上面覆盖上了你输出的 @2.png 表皮,而面对 iPhone 7 Plus,它将会被渲染成 132px 大小的一枚按钮,上面覆盖上了你输出的 @3.png 表皮。系统是以这样的机制,来保证能够使用一个布局文件来对不同分辨率、不同 PPI 的屏幕进行尽量正确的布局。
DP 或 DiP 也差不多是这个道理,只不过这个单位用于安卓开发。
SP 是 Scale-independent pixels 的缩写,大意是可放大像素的意思,这个单位多用在安卓设备的字体大小上面。它跟 DP、 PT 的概念差不多,能够面对不同的屏幕尺寸渲染出大小适合文字。

因此,在进行设计时,需要针对不同的屏幕尺寸以及设备的屏幕倍率制作相应的图片,以视频清晰度。
注意
@2X,@3X,相应的素材请务必加上相应的后缀。
针对目前市面上的的屏幕尺寸而言,一倍图已经没有必要再输出了,而二倍、三倍图则必须要输出。
除了后缀,二倍三倍图的文件名必须是一样的,不然会被开发砍死。
以一倍画稿做设计,以一倍画稿输出标注文档,最后输出二倍、三倍图。
如无特殊情况,请确保文件都是 .png 格式。
媒体查询
css3内媒体查询的写法
@media all and(min-width:800px) and (orientation:landscape){
...
}
操作符号
and 与 not 非,只管到, or 或 only 用于老浏览器的应用。
viewport
视口:浏览器显示网页的区域
针对桌面布局,只有一个视口,即显示网页的区域。
针对手机布局,有三个视口
- 布局视口(layout) 虚拟的视口,一开始用来模拟桌面
- 可视视口(visual) 网页在手机上呈现出来的区域大小,用户缩放会改变可视视口的大小。尺寸无法固定,用户缩放操作后就会改变。
- 理想视口(ideal) 布局视口在一个设备上的最佳尺寸,便于浏览器阅读、浏览。为构建手机浏览器优化而添加的。
如何为手机适配理想视口呢?
<meta name="viewport" content="width=device-width" />还可以禁止用户缩放,增加minimum-scale=1.0,maximum=1.0