移动端页面设计参考
移动的页面设计参考也摘自支付宝的设计平台,大家有兴趣可以百度去看看,网站上还有相应的案例
简单清晰
一个页面只做一件事情
APP 的一个页面能展示的信息非常的有限。手机的使用环境还非常不稳定,如:走路、坐车,这进一步限制了一个页面信息量。一个页面最好能突出一个重点,让用户快速理解和完成任务。避免页面上出现其它与用户的决策和操作无关的干扰因素。
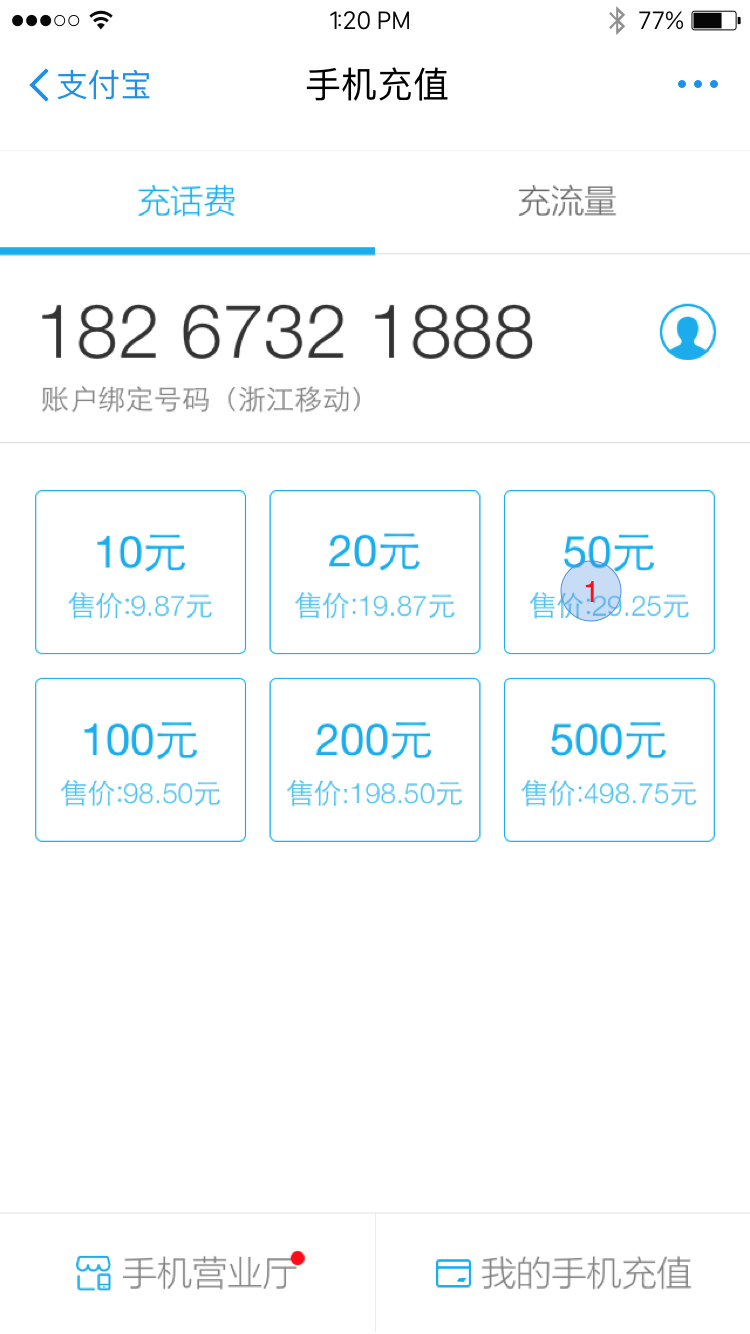
支付宝里很多产品都是以任务为导向的,帮助用户达成某个确定的任务目标,如:转账、缴费等。在任务导向类的页面中,这个原则显得尤为重要,因为我们希望用户可以专注而且快速地完成当前任务。
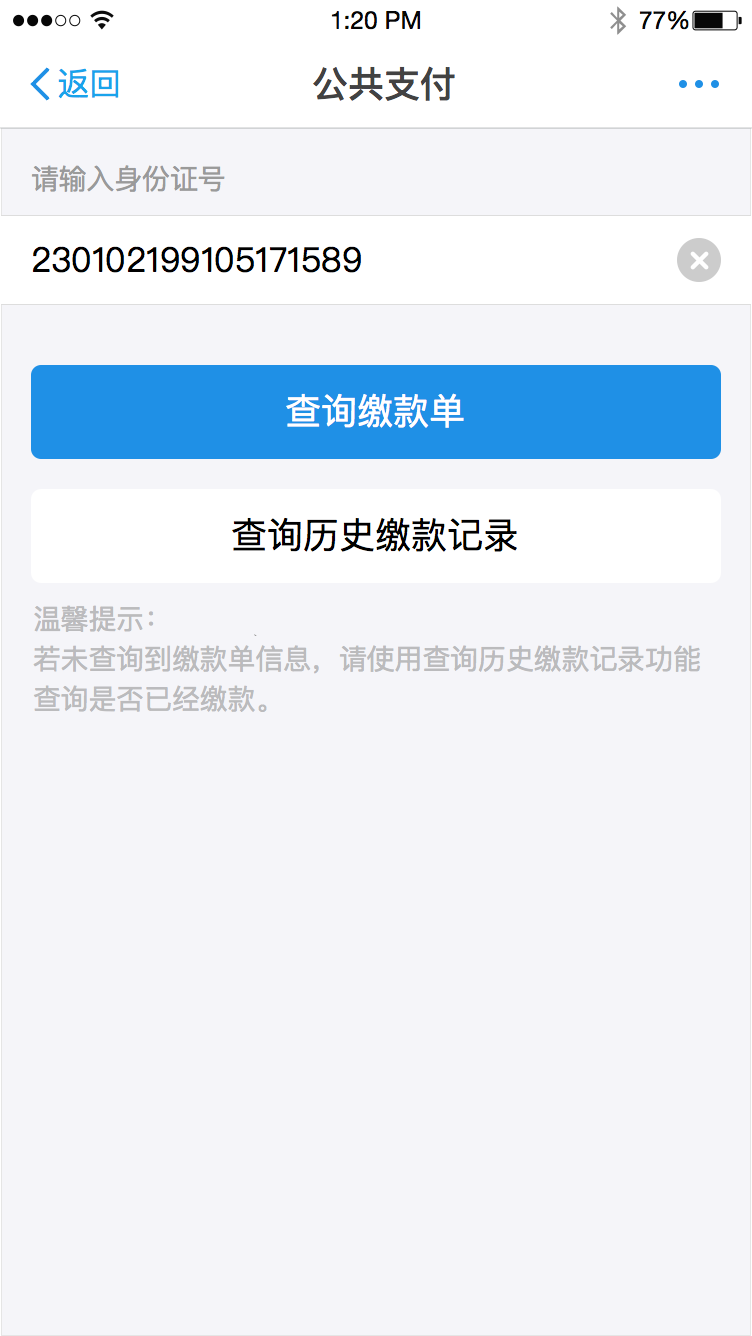
反例示意
一个页面中设置了多个主行动按钮,操作没有主次,让用户无从选择(主从按钮设置不同颜色)。

懂得删除和隐藏
人在处理信息、学习规程和记忆细节方面的能力是有限的。现实中,人可能还面临各种中断和打扰,这些都进一步限制了人的能力。界面中过多的小细节会增加用户的认知负担,就像路障一样降低用户的效率。
删除那些可有可无的功能、多余的选项、冗余的文字、花哨的修饰,可以减轻用户的负担,让用户专心做自己想做的事。界面清清爽爽,简简单单,不去分散用户的注意力。
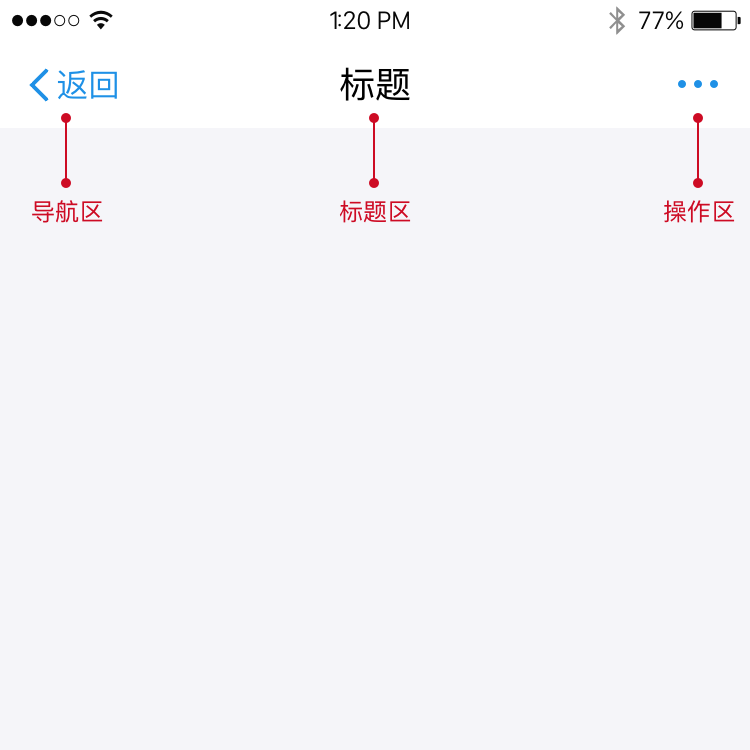
导航明确
导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。首先在支付宝平台内的所有页面,均会带有支付宝提供的导航栏,统一解决当前在哪,如何回去的问题。在支付宝层级导航保持体验一致,有助于用户在支付宝内形成统一的体验和交互认知,无需在各应用和支付宝切换中新增学习成本或改变使用习惯。

高效贴心
支付宝是一个服务平台,为用户提供各种生活服务。作为服务者,我们应该为用户提升效率、创造价值,提供贴心的使用体验。 生活的节奏越来愉快,高效是一款产品必备的品质。减少等待、稳定快捷,才能帮你留住用户。贴心无疑会让你的产品在众多的服务中脱颖而出,让用户越来越依赖你。
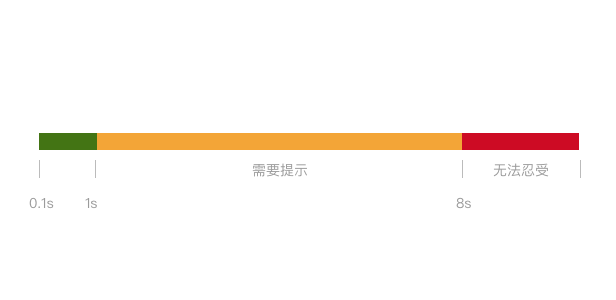
一秒钟等待
减少等待、稳定快捷,才能帮你留住用户。许多研究都表明,用户能够忍受的最长等待时间的中位数,在 6~8 秒之间。这就是说,8 秒是一个临界值,如果你的页面打开速度过慢,等待 8 秒以上,大部分用户会离你而去。

转移注意力
转移注意力是减轻等待的负面影响的常用手段。其实,在现实生活中我们就尝试使用转移注意力的方法。比如:一些服务较好的饭店,在客人排队等待就餐的时候提供各种小吃和休闲游戏,客人有好吃的、好玩的就完全忘记了等待的烦恼。 这种方式在应用的设计中也同样管用。
一次点击
产品在使用过程中经常会有一些多余的点击,对于用户而言,这些不必要的操作都是附加工作。附加工作消耗用户的精力,但是不直接实现用户的目标。消除附加工作,可以提升操作效率,改善产品的可用性。交互设计师应该对产品中附加工作高度敏感,才能把产品设计得更高效。

减少输入
由于手机键盘区域小且密集,输入困难还易引起输入错误,因此在设计手机端页面时应尽量减少用户输入,利用现有接口或其他一些容易操作的选择控件来改善用户输入的体验。
反馈明确
及时恰当的反馈能告诉用户下一步该做什么,帮助用户做出判断和决定,让用户知道系统运行良好稳定。所以,要营造和谐的人机对话环境,我们必须做到适时明确的反馈。