基于gulp的脚手架工具
用户体验小组基于gulp和node.js,搭建了一套用于移动端开发的脚手架工具(主要是针对移动端,pc端也可以使用,但是一些功能可能会受限)。该脚手架工具的功能主要包括:
- 前端开发本地Mock搭建
- css文件的格式规范、自动增加前缀及压缩
- html页面的模板注入
- js文件的jshint校验及压缩
- 雪碧图的自动生成
- 图片的base64转码及压缩
- 静态资源的自动打包成zip
如何使用脚手架工具
接下来将详细介绍如何使用该脚手架工具
- 下载脚手架包
- 解压到工程目录下
- 使用cd进入到当前目录下,运行
gulp help查看各个指令 - 配置项目对应的
mock-server的json文件 - 配置
gulp.config.js参数 - 使用
gulp dev,运行开发者环境 - 使用
gulp publish,编译静态资源并打包
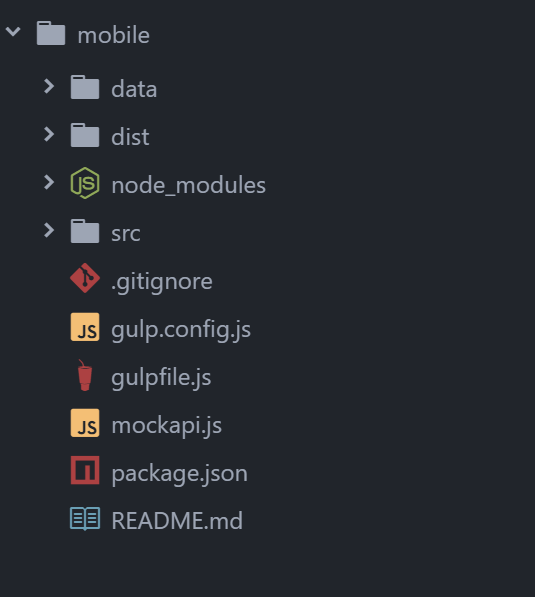
解压包之后,可以发现其内部的文件结构如下

其中:
* data -- 用来创建mock server的数据源
* dist -- 编译后的静态资源文件
* node_modules npm下载后的插件(不需要操作)
* src -- 你项目源代码存放的位置
* gulp.config.js -- gulp配置文件的参数
* gulpfile.js -- gulp任务的源代码(一般情况下不要改动)
* mockapi.js -- 用来创建mock server的代码
* package.json -- 模块依赖文件(不需要操作)
* README.MD -- 操作指南
脚手架各个模块的详细解析
mock server
在进行前后端分离开发时,可以在前端先创建一个mock server,用来模拟ajax数据请求,减少后期js修改的难度。接下来介绍如何使用mock server
1. 配置apimap.js
找到data/apimap.js,进行编辑
var apimap = {
'/api/vote':'vote.json',
'/api/getUserInfo':'getUserInfo.json',
'/api/apply':'apply.json'
};
module.exports = apimap;
编写方式以key-value形式,key表示api的url地址,value则为json文件的文件名。
2. 创建相应的json文件
基于上述配置,再data文件夹下创建相应的json文件。
--vote.json
{
"status": 0,
"errmsg": "",
"data": {
"username":"woo",
"sex":"man"
}
}
3. 利用Mock server进行ajax的数据获取
配置完成后,就可以在运行gulp dev的阶段进行前端mock数据的获取,调用格式为:
$.ajax({
type: "GET",
url: "http://localhost:8000/api/vote",
dataType: "json",
success: datasuccess,
error:dataerror
});
function datasuccess(data){
var data=JSON.parse(data);
console.log(data);
}
function dataerror(data){
var data=JSON.parse(data);
console.log(data);
}
注意: 这里的端口号必须为8000,地址即为apimap.js中配置的地址。
gulp.config.js
gulp的配置文件,主要配置各类任务的入口地址:
var _BASE_SRC = 'src'; // 项目的根路径
module.exports = {
// 项目入口地址
LOADER_PATH: '/app/index.html',
CSS: { // css文件
SRC: [_BASE_SRC + '/css/*.css', '!' + _BASE_SRC + '/css/sprite.css'],
DEST: 'dist/css',
MAX_IMG_SIZE: 10 * 1024
},
JS: { //js文件
SRC: [_BASE_SRC + '/js/**/*'],
DEST: 'dist/js'
},
HTML: { // html页面
SRC: [_BASE_SRC + '/app/*.html'],
DEST: 'dist/app'
},
IMG: { //图片
SRC: [_BASE_SRC + '/images/**/*', '!' + _BASE_SRC + '/images/sprite/*'],
DEST: 'dist/images'
},
PUBLIC: { //公共文件,包括公共的js库,css样式
SRC: [_BASE_SRC + '/public/**/*'],
DEST: 'dist/public'
},
INDEX: { // 单页应用的index.html app.js文件
SRC: [_BASE_SRC + '/*.*'],
DEST: 'dist/'
},
SPRITE: { // 雪碧图
SRC: _BASE_SRC + '/css/sprite.css',
SLICEPATH: '../images/sprite',
PICDEST: 'dist/images/sprite',
CSSDEST: 'src/css/vendor'
},
BASE64: { //转base64地址
SRC: [_BASE_SRC + '/css/main.css'],
MAX_IMG_SIZE: 10 * 1024, //该尺寸内的图片转为base64格式打包在css内
DEST: 'dist/css/'
},
HOST: { // 服务器参数
PATH: 'dist/',
PORT: 3000,
HTML: 'index.html'
},
ZIP: { //zip打包地址
SRC: 'dist/**/*.*',
ZIP_NAME: 'dist.zip',
DEST: './'
},
CLEAN: { //项目清空信息
SRC: ['dist/*']
}
};
其中,SRC表示的是入口地址,DEST表示打包后放置的目标地址。
html文件
默认的html文件放置在src/app内,如:

书写方式就按照html的开发规范来书写,这边主要包括了一个功能,即公共html元素的抽取。比如你有一个公共的header头,可能多个html文件都会用到,则将其抽象成header.inc文件,然后通过
@@include('header.inc')
来引入,那么编译好后的html文件则会自动帮你注入这段公共的html代码。
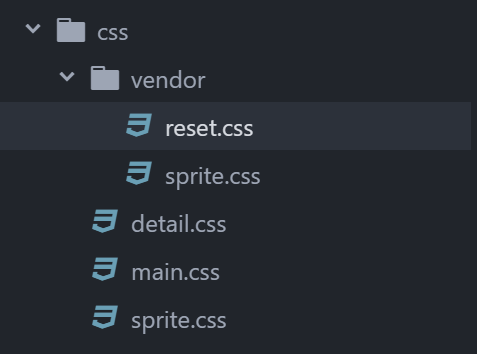
css文件
- 默认的css文件放在
src/css内,如
 其中,vendor文件内放置公共的基础css文件,可以在
其中,vendor文件内放置公共的基础css文件,可以在main.css文件中通过@import "vendor/reset.css";指令来引入。
- 雪碧图制作的配置文件在
css/sprite.css下,书写格式为:
.icon-wechat {
width: 32px;
height: 32px;
background-image: url(../images/sprite/wechat.png);
background-repeat: no-repeat;
}
.icon-ali {
width: 32px;
height: 32px;
background-image: url(../images/sprite/ali.png);
background-repeat: no-repeat;
}
.icon-icbc {
width: 32px;
height: 32px;
background-image: url(../images/sprite/icbc.png);
background-repeat: no-repeat;
}
对应的图片放置在images\sprite目录下,注意,一倍图,二倍图必须明确成2倍比例,且一倍图的尺寸必须和css配置文件的尺寸一致;
在gulp dev或者gulp sprite指令下,程序会在css\vendor目录下自动生成配置好的sprite.css文件;
最后在main.css内加入@import "vendor/sprite.css";则可以引入对应的雪碧图样式文件。
gulp dev
在运行了gulp dev指令后,程序会自动生成两个调试环境:
localhost:3000/index.html 源服务器环境
localhost:3001/index.html 多屏同步环境
端口号为3000的服务器环境为gulp-server生成的原始服务器环境;端口号为3001的服务器为同屏插件生成的环境,即用来多屏快速测试时的访问环境。 在开发时,一但你改变了css、js或者html代码,程序会自动进行编译并刷新浏览器,实现快速开发,快速调试。