css的代码书写格式
css书写顺序
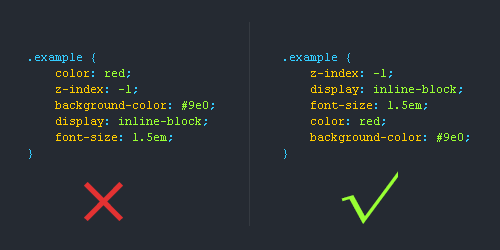
为什么要给样式排序?因为,如果CSS属性按照一定的规则排序,那么在开发过程中可以防止属性的重复定义,代码的检查者也能很清晰地查看CSS样式定义,更关键的是在后续维护过程中能快速定义特定的样式属性。尽管对CSS样式属性进行排序需要花费一些精力,但从代码的可读性和可维护性角度来考虑,这些付出将会是值得的。更何况,我们可以借助一些工具来完成。: )
一种较为合理的排序方式是 按类型分组排序。著名的 Web 前端专家 Andy Ford 推荐过一种按照类型分组排序的方式,他把CSS属性分为7大类:
- 显示与浮动(
Display&Flow) - 定位(
Positioning) - 尺寸(
Dimensions) - 边框相关属性(
Margins、Padding、Borders、Outline) - 字体样式(
Typographic Styles) - 背景(
Backgrounds) - 其他样式(
Opacity、Cursors、GeneratedContent) 这种按照样式类型分组排列的方式不仅把功能相似的属性归类到一起,并且按照样式功能的重要性从上到下进行了排序。可以把影响元素页面布局的样式(如float、margin、padding、height、width等)排到前面,而把不影响布局的样式(如background、color、font等)放到后面。这种主次分明的排列方式,极大地提高了代码的可维护性。

建议并适当缩写值
CSS有些属性是可以缩写的,比如padding,margin,font,background等等,这样精简代码同时又能提高用户的阅读体验。

选择器、属性和值都使用小写
在xhtml标准中规定了所有标签、属性和值都小写,CSS也是如此。
单行写完一个选择器定义
便于选择器的寻找和阅读,也便于插入新选择器和编辑,便于模块等的识别。去除多余空格,使代码紧凑减少换行。
如果有嵌套定义,可以采取内部单行的形式。
/* 单行定义一个选择器 */
.m-list li,.m-list h3{}
/* 这是一个有嵌套定义的选择器 */
@media all and (max-width:600px){
.m-class1 .itm{}
.m-class2 .itm{}
}
@-webkit-keyframes showitm{
0%{}
100%{}
}
选择器的书写顺序
请综合考虑以下顺序依据:
- 从大到小(以选择器的范围为准)
- 从低到高(以等级上的高低为准)
- 从先到后(以结构上的先后为准)
- 从父到子(以结构上的嵌套为准)
/* 从大到小 */ .m-list p{margin:0;padding:0;} .m-list p.part{margin:1px;padding:1px;} /* 从低到高 */ .m-logo a{color:#f00;} .m-logo a:hover{color:#fff;} /* 从先到后 */ .g-hd{height:60px;} .g-bd{height:60px;} .g-ft{height:60px;} /* 从父到子 */ .m-list{width:300px;} .m-list .itm{float:left;}
最后一个值也以分号结尾
通常在大括号结束前的值可以省略分号,但是这样做会对修改、添加和维护工作带来不必要的失误和麻烦。
省略值为0时的单位
为节省不必要的字节同时也使阅读方便,我们将0px、0em、0%等值缩写为0。
.m-box{margin:0 10px;background-position:50% 0;}
使用单引号
省略url引用中的引号,其他需要引号的地方使用单引号。
.m-box{background:url(bg.png);}
.m-box:after{content:'.';}
使用16进制表示颜色值
除非你需要透明度而使用rgba,否则都使用#f0f0f0这样的表示方法,并尽量缩写。
.m-box{color:#f00;background:rgba(0,0,0,0.5);}
注释格式:/* 注释文字 */
- 对选择器的注释统一写在被注释对象的上一行,对属性及值的注释写于分号后。
- 注释内容两端需空格,已确保即使在编码错误的情况下也可以正确解析样式。
- 在必要的情况下,可以使用块状注释,块状注释保持统一的缩进对齐。
- 原则上每个系列的样式都需要有一个注释,言简意赅的表明名称、用途、注意事项等。